
This tutorial guides a DataPaint application developer through the basic steps of creating a screen form. Before starting the tutorial, there are a few basic operations that a developer should understand.
You start DataPaint by entering this command at the ACCENT R asterisk prompt:
*DATAPAINT
The cursor shows the position on the screen where data can be entered or changed. On menus, the cursor can be used to select an option. Use the arrow keys on the keyboard to move the cursor up, down, or across the screen.
On a data screen, you can use the arrow keys to move from field to field. You can also press the Return key or the Tab key to move to the next field.
For the Add, Modify, Delete, Cut, and Paste functions on the Form Design menu, instead of moving the cursor one row or column at a time, you can enter a number and press the appropriate arrow key to move the cursor the requested number of rows or columns. For example, if you enter a 5 and press the down arrow key, the cursor will jump down 5 lines.
DataPaint uses pull-down menus and bar menus extensively that list the options available at any given point. To select an item on a menu, use the arrow keys to move the cursor to that item. After the cursor is positioned on the item, press the Return key.
You can also type the first letters of the menu item name to move the cursor to the item. If the first letter of the item name is unique in the menu, only one character needs to be entered to move to that selection. If more than one letter is required to make the item name unique and it is not the first one in the list, you need to type additional letters or use the arrow keys.
In some cases the developer can press the Slash (/) key and fill in a field by selecting an item from a list. After the list is displayed, use the arrow keys to move the cursor to the item you want to select and press the Return key. If there are more items in the list than will fit in the window, move the cursor to the last item, and the list will scroll.
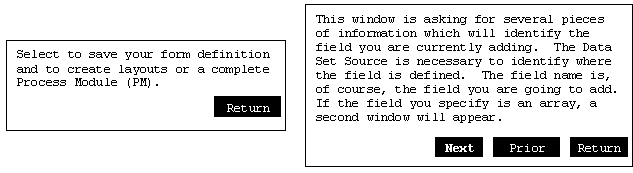
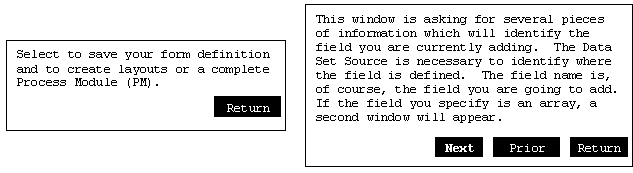
You can get context-sensitive help at almost any time in DataPaint. Position the cursor on the item for which you need help on and press the Question Mark (?) key. A window will display with help text for the item (Figure 2).

Figure 2 Help for Save and Add Field Functions
If the help text fits in one window, you can go back after reading the help text by pressing the Return key. If the help text is long, the help window will contain the three menu items Next, Prior, and Return. Select the Next menu item to scroll forward through the help text. You can scroll backward by selecting the Prior menu item. At any time you can select the Return menu item to go back.
If there is no help text defined for an item, the terminal beeps when you press the Question Mark (?) key.
Some windows have a Help menu item. Position the cursor on the Help menu item and press the Return key to display the help window.
There two control characters that have specific functions in DataPaint.
|
Refresh This control character can be used any time to redisplay the current screen. This is helpful if unwanted data has appeared on the screen such as mail notification messages or random characters from communication line errors. |
|
|
Complete The developer uses this control character to tell DataPaint that data entry is complete. In DataPaint prompt messages, Control-Z is shown as ^Z. |
To enter a control character, press the appropriate letter key while holding down the Control key.
The control characters used to invoke the above functions may be changed if necessary.
The form that will be created in this tutorial (see Figure 1) displays and updates information for a personnel application.
This tutorial will show how to start DataPaint, specify the DBL name and form name, set up and join the Data Sets, set the size and location of the page, add text, add data entry and display areas for fields from Data Sets (including specifying print pictures and help text), move items, add lines and boxes, save, and finally, how to run the generated Process Module.
Three Data Sets are used. The Employee Data Set contains the fields employee ID, last name, first name, middle initial, sex, salary grade, department number, job title, salary, birth date, work location number, education code, and start date. A Data Index is set up for the Employee Data Set with a domain on the field employee ID and another domain on the field last name.
The Department Data Set contains the fields department number, department name, and manager name. The Data Index for the Department Data Set contains a domain on the field department number.
The Office Data Set contains the fields location number, street address, city, state, and zip code. The Data Index for the Office Data Set has a domain on the field location number.
In this tutorial the Employee Data Set will be updated by the form and it will have the designator MAIN.
DataPaint lets you choose the type of access for a Data Set. Since all three Data Sets have a Data Index, the type of access that will be used is "DI".
The value in the department field in the Employee Data Set will be used to lookup the corresponding department name and manager in the Department Data Set. The location field in the Employee Data Set will be used to lookup the corresponding address information in the Office Data Set.
After you start DataPaint, you must tell DataPaint the name of the DBL and you must give the form a name. You do both of these things by selecting functions on the Initialize menu.
1. At the ACCENT R command prompt (*), enter the command:
*DATAPAINT

1. The cursor is positioned on Initialize. Press the Return key and the Initialize menu appears.
2. The cursor is positioned on Library. Press the Return key and a window appears that asks for the name of the DBL.
3. Enter the DBL name and press the Return key. You go back to the Initialize menu.
4. Move the cursor to Form on the Initialize menu and press the Return key. A window appears that asks for the name of the form.
5. Enter a form name and press the Return key. If the form does not already exist, you are asked to verify that the form is new. Three menu selections appear in the window. Move the cursor to the New menu selection and press the Return key. After the form name has been entered, you go back to the Initialize menu.
You could have selected Reenter to enter a different form name or Cancel to go back to the Initialize menu without specifying a form name.
When a form is first set up you have to tell DataPaint about the Data Sets that the form uses. This is accomplished through the Data function on the Initialize menu.
This section covers how to set up the MAIN Data Set that the form uses. The next section covers how to set up auxiliary Data Sets.
6. The form can use up to ten Data Sets. The first Data Set is given the designator MAIN. You can specify that the MAIN Data Set can be both read and written or that it is read-only. Also, you specify the type of access for the data which can be DI (Data Index), ID (Index Definition), SD (Schema Definition), or DS (Data Set). If the type of access is "DI" or "ID", then the Data function will request the names of the domains that are to be used. If the type of access is "SD" or "DS", then the Data function will request the names of the fields on which the data is sorted.
7. Move the cursor to Data on the Initialize menu and press the Return key. The menu Initialize Data Sets appears.
8. The cursor is positioned on Add. Press the Return key. The three menu items Help, Cancel, and Return will appear in the window.
9. Enter the Mode for the MAIN Data Set. The choices for Mode are as follows:
|
U |
Update The form will be able to read and write data in the Data Set. This mode is only valid for the Data Set with the designator MAIN. |
|
I |
Input The form will only be able to read the Data Set. The Data Sets with the designators AUX1 through AUX9 default to this mode and cannot be changed. |
Enter a Mode of "U" because we want to be able to read and write data in the MAIN DS in this example.
10. Enter the Type, which specifies how the Data Set is to be accessed. The choices for Type are:
| DS | Data Set Access the records in the Data Set in their stored physical order. |
| DI | Data Index Access the records in the Data Set through a Data Index. |
| SD | Schema Definition Access any Data Set that was created with the specified Schema Definition. The records are accessed in their stored physical order. |
| ID | Index Definition Access any Data Index that was created with the specified Index Definition. |
In this example, we will use Data Indexes, so enter "DI" under Type.
11. Enter the name of the Data Index. If you want to choose the name from a list, press the slash (/) key when you are positioned at the NAME field. The window Select a DI appears.
Anytime that you use the Slash (/) key to select from a list, you use the arrow keys to move the cursor to the item you want to select and press the Return key. You go back to the Initialize Data Sets window.
12. After entering the name, press the Return key and the cursor will move to the Return menu item. Press the Return key again and the menu Define the Main Data Set appears. Note that you could have moved the cursor to the Cancel menu item and pressed the Return key to remove the information you had entered so far for this Data Set.
13. The cursor is positioned on Domains. Press the Return key and the Main Domain Definition window appears. This window is used to specify the Domains in the Data Index that will be used to access the Data Set.
14. If you press the Slash (/) key while the cursor is positioned on Domain Name, you can select the name from a list. Use the arrow keys to move the cursor to the domain name you want to select and press the Return key.
15. You can enter up to 5 of the domains of the Data Index for the form. The user will be able to select the domain through the Access Order function on the Get menu in the final generated screen form.
The field Alternate Title is optional. It lets you assign a name to the Domain that is meaningful to the end-user. The name you enter in Alternate Title will appear on the Access Order menu in the final generated screen form. Also, the Alternate Title is displayed in the About function and in the Get Match message prompt. If you do not supply an alternate title, DataPaint will use the first 30 characters of the domain name from the Data Index or Index Definition.
16. After entering the required domains, position the cursor on the Return menu item and press the Return key. You will go back to the Define the Main Data Set menu. Select the Return menu item to go back to the Initialize Data Sets menu.
After the MAIN Data Set has been specified, the auxiliary Data Sets (with the designators AUX1 through AUX9) can be specified. Note that auxiliary Data Sets are always read-only. Like the MAIN Data Set, you specify the type of access for the data which can be DI (Data Index), ID (Index Definition), SD (Schema Definition), or DS (Data Set). If the type is DI or ID, then you will need to specify the domain in the auxiliary Data Set to use and a field in one of the other DSs that is to be used as the lookup key. If the type is DS or SD, then you will need to specify the fields on which the DS is sorted and fields in one of the other DSs that are to be used as the lookup key.
17. The cursor is positioned on the Add menu item. Press the Return key and enter the information for another DS. The Define An Auxiliary Data Sets menu appears. The information for the DI named Office has been added.
NOTE: The remaining DSs are assigned the designators AUX1 through AUX9. These are "joined" DS and their Mode is always "I" (Input, or read-only). This allows you to display related information from other DSs.
18. After you enter the Mode, Type, and Name for another DI, move the cursor to the Return menu item and press the Return key.
19. The cursor is positioned on Domains. Press the Return key and the window Auxiliary Domain Definition appears.
20. Specify the Default Domain. Enter the name of the Domain that will usually be used to access the DS. Press the Slash (/) key and you can select the name from a list. Use the arrow keys to move the cursor to the domain that you want to select and press the Return key.
21. In the field Source, you need to enter the designator of the DS (MAIN or AUX1 through AUX9) that has the "look-up" key value for the DS. If you press the Slash (/) key, you can select the source from a list. Use the arrow keys to move the cursor to the source you want to select and press the Return key. You will be positioned at Key Fields.
22. Key Fields specifies the field in the Source DS that has the look-up key values. If you press the Slash (/) key, you can select the field name from a list. Use the arrow keys to move the cursor to the field name that you want to select and press the Return key.
23. After you have entered the lookup keys for all the domains in the DS, position the cursor on the Return menu item and press the Return key. You will go back to the Define An Auxiliary DS menu. Select the Return menu item to go back to the Setup DSs menu.
In this example, one more DI named Department is added. We will not show its definition here because the steps for defining additional DIs are the same as shown above.
24. Select the Return menu item on the Setup DSs menu. The Initialize menu is displayed.
25. Select the Return menu item on the Initialize menu. You will go back to the DataPaint main menu.
26. Select About on the main menu. This is a way to find out the DSs that you are using and other information.
NOTE: DI named Department appears along with Office and Employee. Press the Return key to go back to the main menu.
You must set the size of the page and its location on the screen through the Modify Page function before you start "painting" the form. After you have added items to the page you will not be able to change its size or location. You can also use this function to change the border text and video attributes for the page.
27.Select Design on the main menu.
28. Select Page on the Form Design menu.
29. Select Modify on the Page menu. The Modify Page Attributes window appears.
There are a number of settings you can change such as page size and placement. For this example we have changed the default border text that will be centered at the top of the page.
30. Enter Control-Z when you are done filling in the information. You will go back to the Page menu. Select the Return menu item and press the Return key. You will go back to the Form Design menu. We are now ready to start painting the page.
We can now begin painting the form. First we will enter a field caption with the Add Text function which requires that you position the cursor where you want the text to appear on the page and then enter the text itself. Note that text can be a caption, a prompt, or a message. The following steps show the details.
31.Select Add on the Form Design menu. The Add menu appears.
32. Select Text on the Add menu. The message "Use arrow keys to position cursor, <CR> when done" appears at the top of the screen.
33. Move the cursor to where you want the text to appear. Instead of moving the cursor one row or column at a time, you can enter a number and press the appropriate arrow key to move the cursor the requested number of rows or columns. After you have moved the cursor, press the Return key. The message "Enter your text, <CR> when done" appears at the top of the screen.
34. Enter the text that you wish to place on the screen form. Press the Return key. You will go back to the Form Design menu.
Since we now have a field caption, next we will add a data entry/display area for the employee ID field with the Add Field function. When adding a data field to the form, DataPaint asks you the designator of the Data Set in which the field exists and the field name. After these items have been specified, you position the cursor where the field should appear. The next steps show how to add a field from one of the Data Sets that was specified in the Data function.
35. Select Add on the Form Design menu and then select Fields on the Add menu. The Add Field window appears.
36. Enter the source designator. If you press the Slash (/) key, you can select the source designator (MAIN, AUX1 through AUX9) from a list. Use the arrow keys to move the cursor to the source designator that you want to select and press the Return key.
37. Enter the field name. If you press the Slash (/) key, you can select the field name from a list as. Use the arrow keys to move to the name of the field and press the Return key.
38. After entering the field name, the cursor is positioned on the Return menu item. Press the Return key and the message "Use arrow keys to position cursor, <CR> when done" appears at the top of the screen.
39. Move the cursor to where you want the field. You can enter a number and press the appropriate arrow key to move the cursor. After you have moved the cursor, press the Return key. The field data entry and display area will appear on the screen and you will go back to the Form Design menu.
After a data field has been added to the page, the Modify function can be used to specify a print picture, to change video attributes, or to add help text.
40. Select Modify on the Form Design menu. The message "Position cursor at beginning of item, <CR> when done" appears at the top of the screen.
41. Move the cursor to the first position of the field. You can enter a number and press the appropriate arrow key to move the cursor. After you have moved the cursor, press the Return key. The window Field Definition Attributes appears.
42. You can specify a print picture or modify the video attributes for the field. Enter "Y" next to "Modify default HELP text attributes". The window Help Text and Attributes appears.
43. On this window, you enter the location, video attributes, and help text. The help window appears when the end-user presses the Question Mark (?) key while the cursor is positioned on the field in the final generated Process Module.
NOTE: Help text can only be displayed for a modifiable data field from the MAIN Data Set.
Move the cursor to "Help text" and enter the text. Enter Control-Z. You go back to the Field Definition Attributes window. Enter Control-Z again and you will go back to the Form Design menu.
DataPaint has a Cut function that is used to move an item to a different location. When using the function you move the cursor to the item that you want to move, and then move the cursor to the new location of the item
44. Select Cut on the Form Design menu. The message "Move cursor to beginning of CUT item, <CR> when done" appears at the top of the screen.
45. Move the cursor to the first position of the item. You can enter a number and press the appropriate arrow key to move the cursor. After you have moved the cursor, press the Return key. The message "Move cursor to PASTE position, <CR> when done" appears at the top of the screen.
46. The cursor has been moved to the new location of the field.
Press the Return key. The screen is rewritten with the item in its new location and you go back to the Form Design menu.
You can draw a box or rectangle on the page with the Add Lines function. First you will be asked to position the cursor at the upper left-hand corner of the box, and then you will be asked to position the cursor at the lower right-hand corner of the box. The steps below show how a box can be added to a form.
47. Select Add on the Form Design menu, and then select Lines on the Add menu. The message "Position cursor at upper left, <CR> when done" appears at the top of the screen.
Move the cursor to where the upper-left hand corner of the box should be. You can enter a number and press the appropriate arrow key to move the cursor.
48. The cursor has been positioned at the upper left coordinate of the box. Press the Return key. The message "Position cursor at lower right, <CR> when done" appears at the top of the screen.
49. Move the cursor to where the lower-right hand corner of the box should be.
You can enter a number and press the appropriate arrow key to move the cursor. The cursor has been positioned at the lower right coordinate of the box. Press the Return key. The screen is rewritten with the box as shown in Figure 35 and you go back to the Form Design menu.
We will jump ahead and assume that most of the form has been entered, including data fields and captions for the employee name, sex, birth date, education, start date, job title, salary grade, and salary. The above data fields are all from the EMPLOYEE Data Index which has the designator MAIN.
The form also has fields for the work location of the employee (location number, street, city, state, and zip code). The location number in the EMPLOYEE Data Index is used to lookup the address in the OFFICE Data Index which has the designator AUX1.
The form also includes the department number, name, and manager. The department number in the EMPLOYEE Data Index is used to lookup the department name and manager in the DEPARTMENT Data Index which has the designator AUX2.
Additionally, three more boxes have been drawn. Next we will add a line with the Add Lines function which first requires you to position the cursor at the left-hand end-point of the line, and then requires you to position the cursor at the right-hand end-point of the line.
50. Select Add on the Form Design menu, and then select Lines on the Add menu. The message "Position cursor at upper left, <CR> when done" appears at the top of the screen.
51. Move the cursor to where the line should begin. You can enter a number and press the appropriate arrow key to move the cursor.
The cursor has been positioned at the starting point of the line. Press the Return key. The message "Position cursor at lower right, <CR> when done" appears at the top of the screen.
52. Move the cursor to the ending point of the line as shown in Figure 37. You can enter a number and press the appropriate arrow key to move the cursor.
Press the Return key. The screen is rewritten with the line and you go back to the Form Design menu.
Once the form is complete, you can use the Create function (on the Save menu) to generate a Process Module. After that, the Process Module can be executed with the USE PM command. The Process Module will have the same name as the form name you specified.
53. The form is now complete. Select the Return menu item on the Form Design menu.
54.Select Save on the main menu.
55. Select Create PM on the main menu. After the Process Module for the form has been saved, the message in Figure 40 appears.
56. The Process Module is now ready to run. Select the Return menu item on the Save menu and then select Quit on the DataPaint main menu.
57. The command to use the screen form is as follows:
*USE PM EMPLOYEE_UPDATE
The instructions for using the form are in the section called "User’s Tutorial".
This completes the DataPaint Developer’s Tutorial.